Argomenti di questa pagina :
Introduzione – Text Editor – Console di Sistema – Connettere i Logic Bricks – Piccolo esempio
Introduzione
Come già scritto in alcune pagine è possibile programmare in Python le nostre logiche di gioco, torna molto utile per evitare una folla di Mattoncini difficili da decifrare una volta che si vuole cambiare qualcosa, modificare o riutilizzare il modello che si è creato; per esperienza mi sono ritrovato a ricreare le logiche di gioco da zero perchè non ricordavo come avevo fatto, anche se si rinominano i mattoni e si cerca di dare un filo logico è difficile riprenderlo sopratutto quando i mattoni sono 20 o 30 per state. Io non sono un programmatore, quindi in questa pagina cercherò di dare una piccola infarinatura su come si procede per collegare un Mattone, una Property via codice.
Partendo dal fatto che usare i Logick Bricks è più facile che programmare, e di solito si scrivono parti di codice per quelle cose che con i Mattoni non si riesce a fare, in questa breve infarinatura mostrerò del codice spiegando a cosa servono le varie righe. Per chi non sapesse per niente programmare consiglio di farsi una lettura o una lista di video tutorial dedicati al Python.
Il sito ufficiale ha dei tutorial in italiano Python Ufficiale, inoltre si trovano in rete altri siti molto utili per comprendere il linguaggio come Flussi Liberi, vi consiglio di dare un’occhiata perchè in questo sito non si parlerà del Python come linguaggio di programmazione ma di come si interfaccia con Blender, quindi si daranno ampi sguardi alle API di Blender riguardanti il Game Engine.
Text Editor
Dopo l’introduzione mi sembra doveroso parlare un attimo del blocco di testo che serve per scrivere il codice, perchè ha delle opzioni che semplificano la visualizzazione del testo (non scrive il codice per noi).
![]()
Le opzioni principali si trovano nella barra della finestra del Blocco di testo, e sono :
- View che racchiude le voci :
- Toggle Full Screen Area (Alt+F10) massimizza il Blocco per tutto lo schermo.
- Toggle Maximize Area (CTRL+UpArrow) massimizza il Blocco a tutto lo spazio che occupa la finestra di Blender, opzione che si può attivare in tutte le finestre.
- Duplicate Area in a New Window apre il blocco in una finestra a parte, ottima opzione per chi ha più di uno schermo, è comunque di grande aiuto.
- Propeties apre un pannello laterale con delle proprietà che vedremo più avanti.
- In Text ci sono due voci, una per aprire un file e uno per crearne uno nuovo.
- Su Template vi sono degli script precompilati, vedremo più avanti quali ci servono.
- Di seguito vi è un menù a tendina dove è possibile scegliere o cercare il file di testo che ci interessa, adesso non ne è presente neanche uno.
- Il tasto New crea un nuovo file.
- Il tasto Open apre un file già esistente.
- I tre pulsanti a seguire sono importanti per la visualizzazione di alcuni elementi che ci aiutano a scrivere il codice (non lo scrivono per noi) :
- Il primo, Show Lines, mostra i numeri di linea, ideale per il debugging, vedremo poi come avviene in Blender.
- Il secondo, Wrap Word, serve a mantenere il testo visibile anche se la finestra viene ridimensionata.
- Il terzo, Syntax Hightlight, mostra il codice colorato, in modo da poter individuare al volo alcuni elementi chiave del codice.
Premendo CTRL+T si apre un pannello sulla sinistra con varie opzioni del testo, all’inizio ci sono i tre pulsanti che abbiamo visto sulla barra della finestra, nella tab Properties le altre sono :
- Highlight line evidenzia la linea in cui si trova il cursore.
- Live Edit esegue il codice mentre si scrive (sconsigliato usarlo, rallenta il lavoro).
- Font Size è la grandezza del carattere, che si può aumentare anche usando CTRL+Rotella del mouse, misura massima 32.
- Tab Width è lo spazio dell’indentatura, in Python l’indentatura fa parte del codice, vedremo pià avanti di cosa si tratta.
- Tabs as Spaces converte automaticamente tutti i nuovi tab in spazi.
- Show Margin mostra una riga di margine del codice.
Poi c’è il tab dedicato alla ricerca e sostituzione delle parole, questo se il codice è lungo e si vuole saltare ad un argomento, funziona esattamente come in un Blocco di testo normale.
Console di Sistema
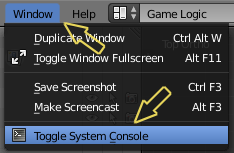
Vediamo ora lo strumento che abbiamo a disposizione per il debug degli errori, dal menù principale di Blender alla voce Window selezionare Toggle System Console, come mostra la figura seguente

Comparirà una finestra tipo DOS, nelle versioni precedenti alla 2.5 la console era visibile sempre, si apriva prima di Blender, adesso è stato modificato questo aspetto anche perchè chiudendo la console si chiude anche il programma, quindi attenzione a non chiuderla come una finestra normale, usa sempre il comando dalla barra del menù. Nella console appariranno tutti gli eventi legati al Game Engine, tra cui gli errori, facciamo il famoso Hello World!.
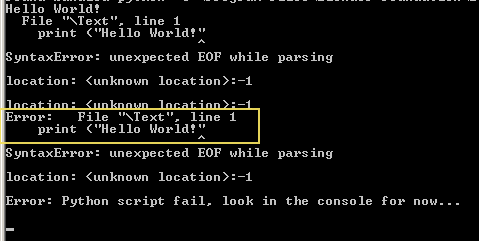
Sul Blocco premere sul tasto New e scrivi : print (“Hello World!”) . Adesso per eseguire il codice basta spostare il puntatore del mouse sul Blocco e premere ALT+P. Visualizzando adesso la console puoi notare che è apparsa la scritta contenuta tra i due doppi apici (le virgolette), possiamo inserire il testo che ci piace di più. Ma proviamo a vedere cosa succede se eliminiamo una parte del codice, cancella una delle parentesi, una volta fatto partire il codice avremo un errore, che in questo caso è semplice da individuare, ma che può essere complicato se si ha uno script con tante righe. Guardando la Console puoi notare che ci indica il tipo di errore e dove, l’ho evidenziato nella figura successiva

Errore nel file text (perchè non abbiamo dato un nome) alla linea 1 e indica anche dove. Quando si programma è meglio tenere aperta sempre la Console, torna utile quando il codice non funziona.
Connettere i Logick Bricks
Nell’esempio precedente hai visto com’è semplice una riga di codice in Python, adesso vedremo come implementare il nostro codice aggiungendo anche i Mattoni.
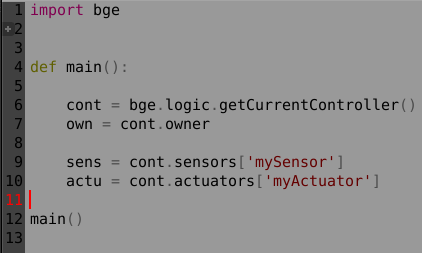
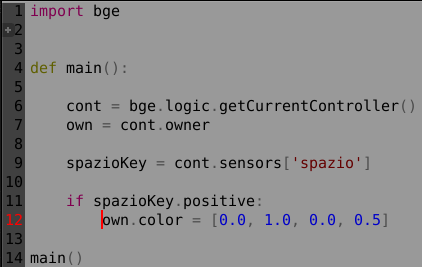
Per semplificare la procedura utilizzeremo uno script dai Templates, quindi clicca sul menù Template e dalla voce Python scegli gamelogic_simple si aprirà il file seguente (ho cancellato le righe dalla 12 alla 15 perchè non ci servono), analizzo il codice

Alla riga 1 si importa il modulo del Game Engine (bge); alla riga 4 viene inizializzata una funzione, che in Python si chiama def (definizione), tutto quello che c’è sotto è di importanza vitale per capire come il Python si accoppia col BGE; la riga 12 richiama l’esecuzione della funzione. Vediamo in dettaglio le righe cruciali.
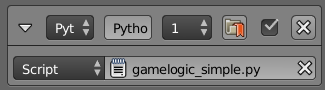
Alla riga 6 vi è una variabile cont a cui viene assegnato un valore che richiama una parte del modulo bge quello della logica e che prende il Controller corrente, praticamente dobbiamo assegnare lo script ad un Controller e questa riga usa una funzione interna che accoppia lo script al Controller. Quindi inseriamo un Controller Python e cliccando sullo spazio con il blocco note abbiamo una lista di script, uno solo per ora, adesso abbiamo associato lo script al Controller, come immagine seguente

La riga 7 usa un’altra variabile (è una prassi usare le variabili per assegnare parti di codice in modo da non dover scrivere ogni volta quella determinata parte di codice) own, che starebbe per owner che in inglese significa proprietario, quindi assegna la riga del controller al proprietario, cioè all’oggetto proprietario del Controller (e dei mattoni che verranno associati ad esso). La variabile si può cambiare, possiamo dargli un’altro nome tipo player, ma questo dipende da noi.
Alle righe 9 e 10 ci sono i collegamenti ai mattoni Sensor e Actuator, viene usata la variabile cont che viene collegata al sensors (stessa cosa per l’Actuators) e tra le parentesi quadre e i singoli apici va inserito il nome del Mattone, questo è importante, il nome è quello che diamo noi al mattone, questo è un’altro dei motivi per cui i nomi vanno cambiati, perchè se abbiamo più di un mattone con lo stesso nome lo script non funziona.
Per fare in modo che questo script vada in esecuzione sempre dobbiamo collegarlo ad un Sensor Always e impostare il True Level Trigger (il pulsante con i tre puntini in alto). In questo modo lo script andrà in esecuzione ogni frame. Ma cosa fa questo script ? Niente, se facciamo partire il motore di gioco nella console troveremo una serie di errori causati dal fatto che sia il Sensor che l’Actuator non esistono.
Un piccolo esempio
A questo punto mi sembra il minimo fare un piccolo esempio per rendere più chiaro questa pagina (spero di poter fare vari tutorial sulla programmazione).
Inserisci un Sensor Keyboard, assegnagli un tasto, collegalo al Controller Python e rinominalo come vuoi; io ho usato lo spazio e lo chiamo appunto spazio. Cancella la riga 10 e alla riga 9 al posto di mySensor scrivi il nome che hai dato al tuo Sensor (ricorda che Python è key sensitive, cioè sensibile alle maiuscole e minuscole).
Vai alla riga successiva e aggiungi un paio righe, quello che voglio fare in questo esempio è che quando si preme il tasto il cubo di default (che è il proprietario del Controller) cambi di colore.
Assegna una variabile che conterrà il Sensor, io l’ho chiamata spazioKey (ti ricordo che le variabili, se non lo sai, sono come dei contenitori, all’interno puoi mettere quello che vuoi) e l’ho collegata al Controller via codice in questo modo :
spazioKey = cont.sensors['spazio']
Aggiungi un paio di righe vuote, è una regola farlo per rendere il codice più leggibile, adesso scrivi :
if spazioKey.positive : own.color = [0.0, 1.0, 0.0, 0.5]
Quello che hai scritto è un istruzione condizionale, la più comune in tutti i linguaggi di programmazione, e si può leggere così : se (if) spazioKey (il sensor) è positivo (cioè invia un segnale positivo) esegui il codice sotto (quello indentato), che richiama la funzione color del proprietario (own.color), i quattro valori indicano i tre colori RGB (rosso, verde e blu) e l’ultimo è l’alpha (la trasparenza). Posto l’immagine col codice completo

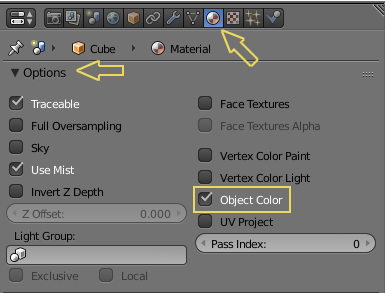
Per cambiare il colore del materiale se si è nell’opzione di ombreggiatura Multitextures è automatico, ma se si è in GLSL bisogna attivare l’opzione Object Color nelle proprietà del materiale dell’oggetto proprietario, nella tab Options mettere la spunta proprio su Object Color, come mostra la figura seguente (l’immagine è modificata, la tab Options si trova in basso)

Questo per quanto riguarda il collegamento via script di un Sensor; mentre se vogliamo collegare un’Actuator, come abbiamo visto precedentemente, bisogna richiamarlo con una variabile allo stesso modo di un Sensor, l’unica differenza è che deve essere attivato e va fatto via codice ‘attivandolo’ e ‘disattivandolo’.
Continuando a scrivere sullo script già aperto, possiamo iniziare a inserire dei commenti, servono a comprendere il codice se vogliamo condividerlo oppure semplicemente per noi perchè così possiamo modificarlo anche dopo anni.
I commenti si inseriscono con il simbolo # (Alt Gr + à) e la linea di codice apparirà in verde, quella porzione di codice verrà completamente ignorata al motore di gioco.
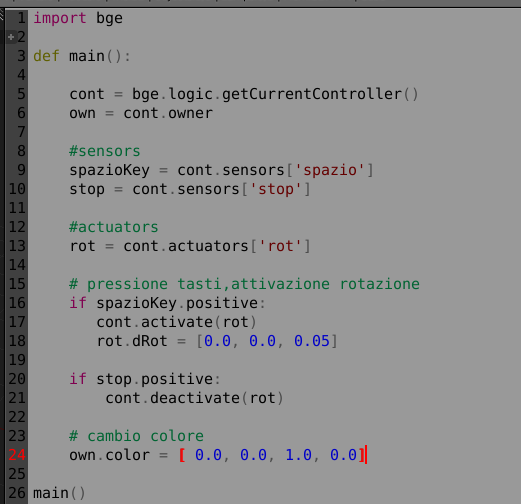
Per accelerare il processo posto una foto del codice completo e spiego le righe.

In verde ci sono i commenti che indicano esattamente cosa sono gli elementi sottostanti.
Alla riga 10 ho inserito un’altro Sensor Keyboard chiamandolo stop (puoi usare la lettera che vuoi, io ho messo la S).
Alla riga 13 ho inserito un’ Actuator Motion, senza modificare nessun parametro.
Dalla righa 16 alla 21 ci sono due istruzioni condizionali sulla pressione dei tasti, si leggono così :
16 se il tasto spazio (spazioKey) è positivo (è premuto) esegui :
17 il controller (cont). attiva l’Actuator rot
18 richiamo l’actuator rot, dRot è una variabile interna al Mattone e viene raffigurata con tre numeri che sono gli assi di rotazione XYZ, e dico a blender di ruotare il cubo (own-proprietario) di 0.05 unità sull’asse Z
20 se il Sensor stop è positivo (il tasto viene premuto)
21 disattiva l’Actuator rot
Questo è solo un piccolo esempio su come collegare i Mattoni via script e modificare un pò l’oggetto sia nell’aspetto che nel movimento e fa intuire quanto sia potente e semplice il sistema usato da Blender. Se si sa programmare si può ottenere tanto. Usando però solo i Logic Bricks si possono fare cose molto simpatiche.