This replica omega watches the distinctive dial is visible through a scratch-resistant sapphire crystal.
Welcome to replica made, we provide a real high quality refinement watch.
Fake watches are sold on fontwatches.com, 70% OFF & Free Shipping, you can click in to find cheap replica watches that suit you
In questo breve tutorial vedrai come impostare le opzioni per usare delle Textures che hanno una trasparenza, cioè parti invisibili che non servono nel gioco. Questa tecnica è molto utile per esempio se si vogliono fare degli alberi con dei piani con Textures di foglie (questo è il tema del tutorial), oppure parti della HUD (heads up display), quelle grafiche che hanno il compito di mostrare a video le informazioni di gioco come il punteggio o l’energia e tutto quello che ti può venire utile nel tuo gioco. Questi sono solo degli esempi perché usare delle Textures trasparenti può servire ad arricchire la grafica del tuo gioco, un’esempio su tutti sono le Textures Stencil che possono andare dai graffiti sui muri ad intere trame che rendono la mesh più interessante, a questo proposito consiglio un sito Trasparent Textures che in realtà fornisce trame per siti internet, ma le immagini possono anche essere sovrapposte ad una Texture per realizzare un’effetto diverso dal solito. Per seguire passo passo questo tutorial userò la Texture di una foglia che puoi scaricare QUA.
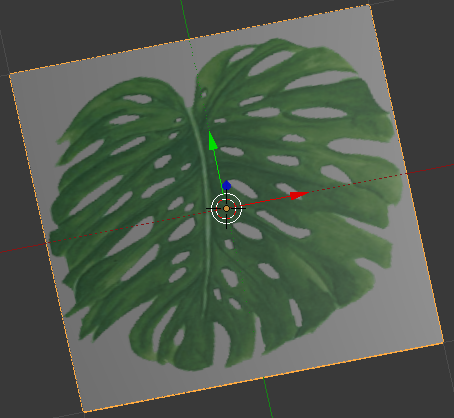
Apri Blender, elimina il cubo di default ed aggiungi un Piano (Shift+A e scegli Plane). Aggiungi un Materiale, io l’ho rinominato foglia, prima di modificare alcune opzioni del Materiale inseriamo la Texture scaricata, oppure puoi usare una tua Texture. Se hai eseguito la procedura in modo esatto dovresti avere il piano con la Texture della foglia come nella figura seguente

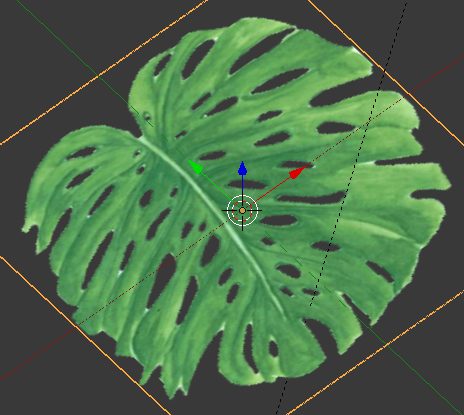
Come avrai intuito la parte grigia del piano sarà la parte trasparente, per farla diventare tale bisogna modificare alcuni parametri del Materiale. Nella finestra del Materiale in basso c’è la tab Transparency, metti la spunta e azzera completamente il parametro Alpha. La Texture ora è completamente invisibile, nessun problema è normale perché con questo parametro si da la trasparenza al Materiale che è applicato a tutta la mesh, passa alla finestra delle Textures e sulla tab Influence attiva il campo Alpha sotto il Color. La Texture è tornata ed ha la sua bella trasparenza, come da figura seguente

Alcuni accorgimenti per rendere la Texture e il Materiale più accattivanti o più consoni al gioco che stai realizzando.
Avrai notato che se guardi sotto il piano la Texture risulta molto scura, questo è dovuto al Backface Culling che è un parametro che si trova nella tab Game Setting della finestra del Materiale. Levando la spunta a primo acchitto non sembra essere cambiato nulla, ma se spunti il parametro Shadless sulla tab appena sopra a quella citata prima, che è la Shading, avrai la stessa intensità nella Texture in entrambi i lati. In alternativa allo Shadless puoi giochicchiare con il parametro Emit, che si trova in corrispondenza dello Shadless, l’unica differenza è che la parte inferiore sarà comunque più scura, ma nella realtà è proprio così perché la parte inferiore di un’oggetto è soggetta all’ombra dell’oggetto stesso.
Un’altra variazione che si può provare è di attivare nelle opzioni della Texture sulla tab Influence nelle opzioni Geometry la Normal e giocare col parametro, questo non fa diventare la Texture una Normal Map ma da alla foglia una sorta di dimensione che la rende più reale.
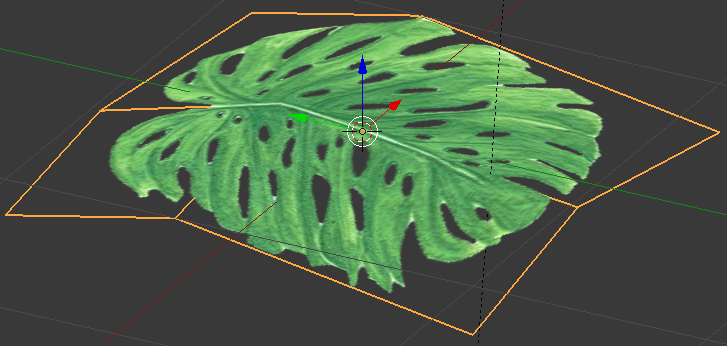
Questo per quanto riguarda il Materiale e la Texture è tutto, naturalmente si può modificare la mesh per renderla meno piatta e più vicina alla forma della foglia, ma aumenta il numero dei poligoni e quando si hanno un numero alto di foglie in un albero il gioco ne può risentire, quindi il mio consiglio è di modificare la mesh ma con parsimonia, per intenderci come nella figura seguente dove ho tagliato la mesh in 4 facce.

Con questa semplice tecnica si possono implementare diverse idee, altro esempio sono gli oggetto che non verranno visti da vicino dal giocatore, quindi oggetti che saranno lontani, ed è facile implementarli così usando solo una Texture e un piano.
Per questo breve tutorial è tutto, nel prossimo parlerò delle HUD e vedremo (magari in un paio di articoli) come implementare alcune parti che sono le più comuni nei giochi come punteggio, barra dell’energia, ecc ecc.